

Производство и поставка пружин и изделий из проволоки в сегменте B2B. Особенность — наличие и индивидуальное изготовление редких и специфичных пружин.
Как и многие веб-сайты, сайт нашего заказчика до переработки представлял из себя лендинговую страницу с дополнительными вкладками. Были отражены основные предложения бизнеса, но акцентов в подаче решений для посетителей не хватало, как и функционала для взаимодействия с продуктом.
Мы сразу предложили сделать акцент на уникальной ценности продукта созданием полезного калькулятора — это очень удобно для наглядности пользователям и достойно выделит продукт заказчика среди конкурентов. Показываем, как удалось реализовать.
Мы понимали, что нужно подобрать визуальные решения, улучшающие восприятие пользователей, но не меняющие его в корне. Поэтому для сохранения идентичности продукта мы решили сохранить основные цвета сайта, но уделить больше внимания подаче контента.
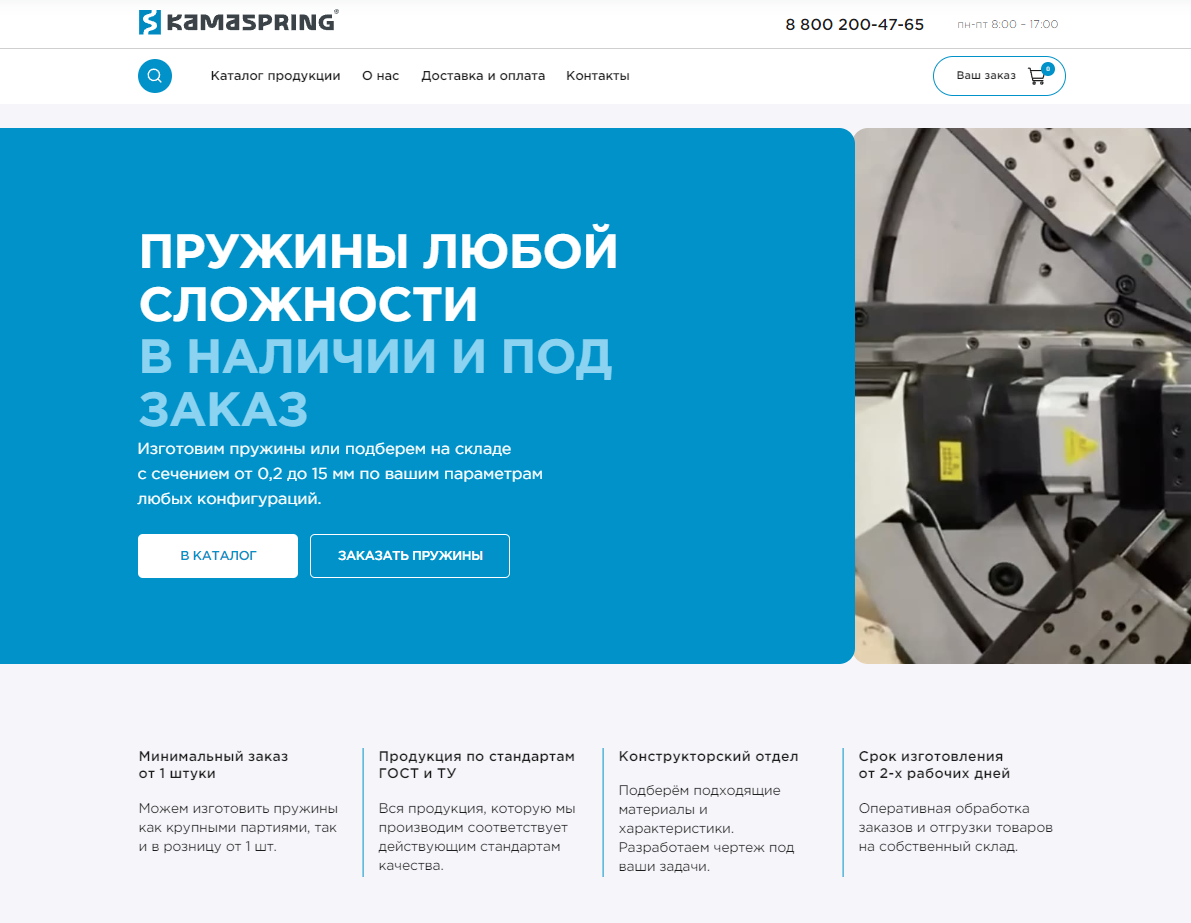
Для сравнения, это исходная версия страницы:

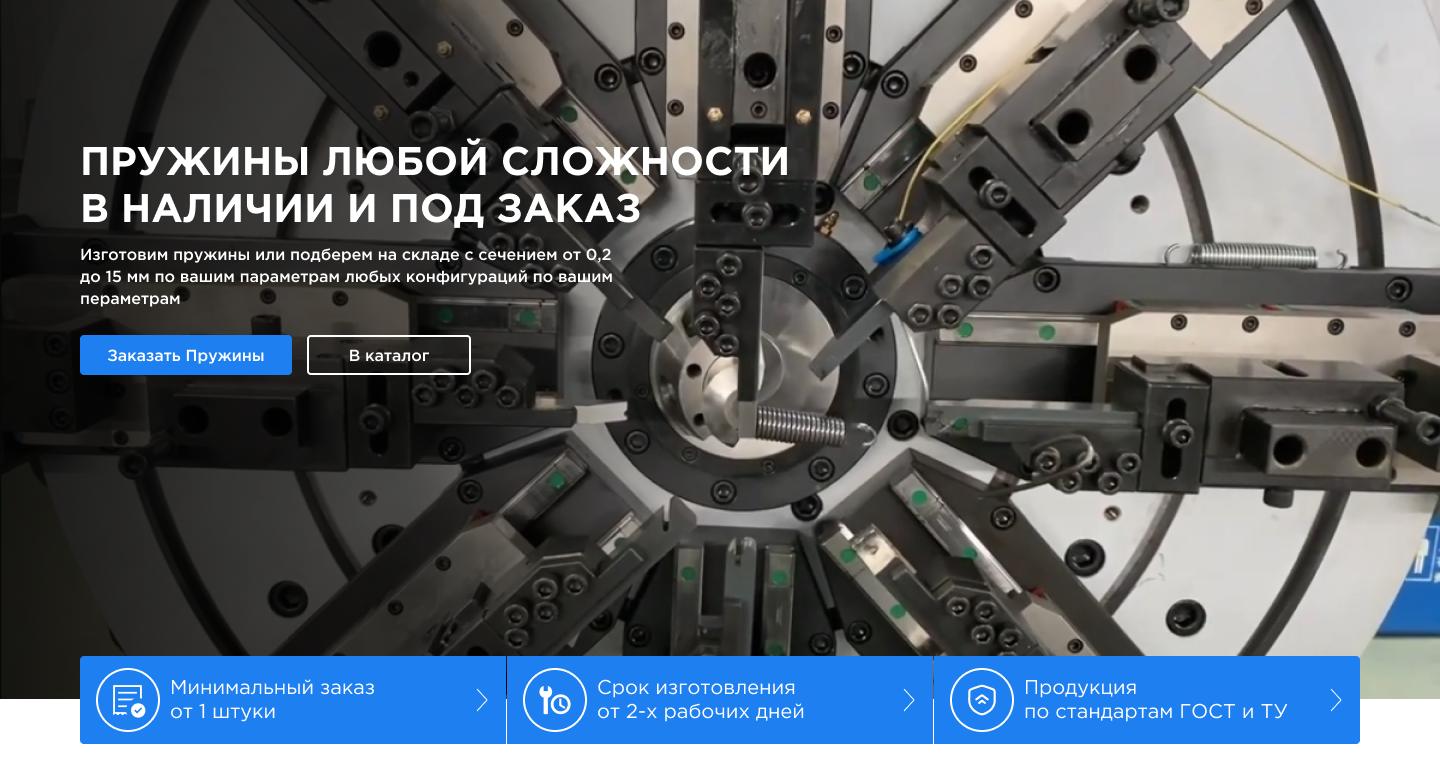
А так она выглядит после внесения изменений:

Важно: нам удалось сместить акценты внимания увеличением количества контента на единицу экрана и правильной расстановкой элементов.
В изначальной версии была проблема: попытка посетителя перейти в каталог продукции отправляла его на форму обратной связи. Многие пользователи на этом этапе просто покидали сайт, что существенно снижало конверсию.
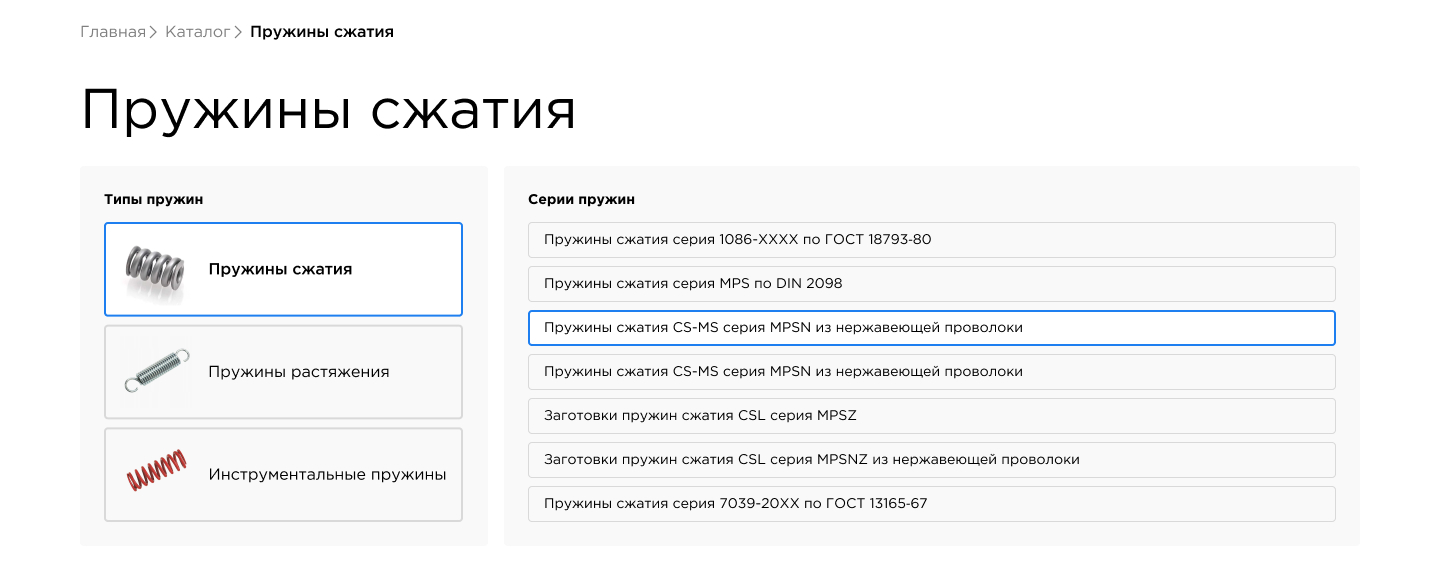
Решение: мы создали раздел с возможностью выбрать товар без необходимости совершать телефонные звонки. А для лучшей навигации по каталогу добавили 3 фильтра:
Наглядно это представлено так:


Именно фильтры позволяют максимально точно попасть в потребности клиента и уменьшить нагрузку на колл-центр.
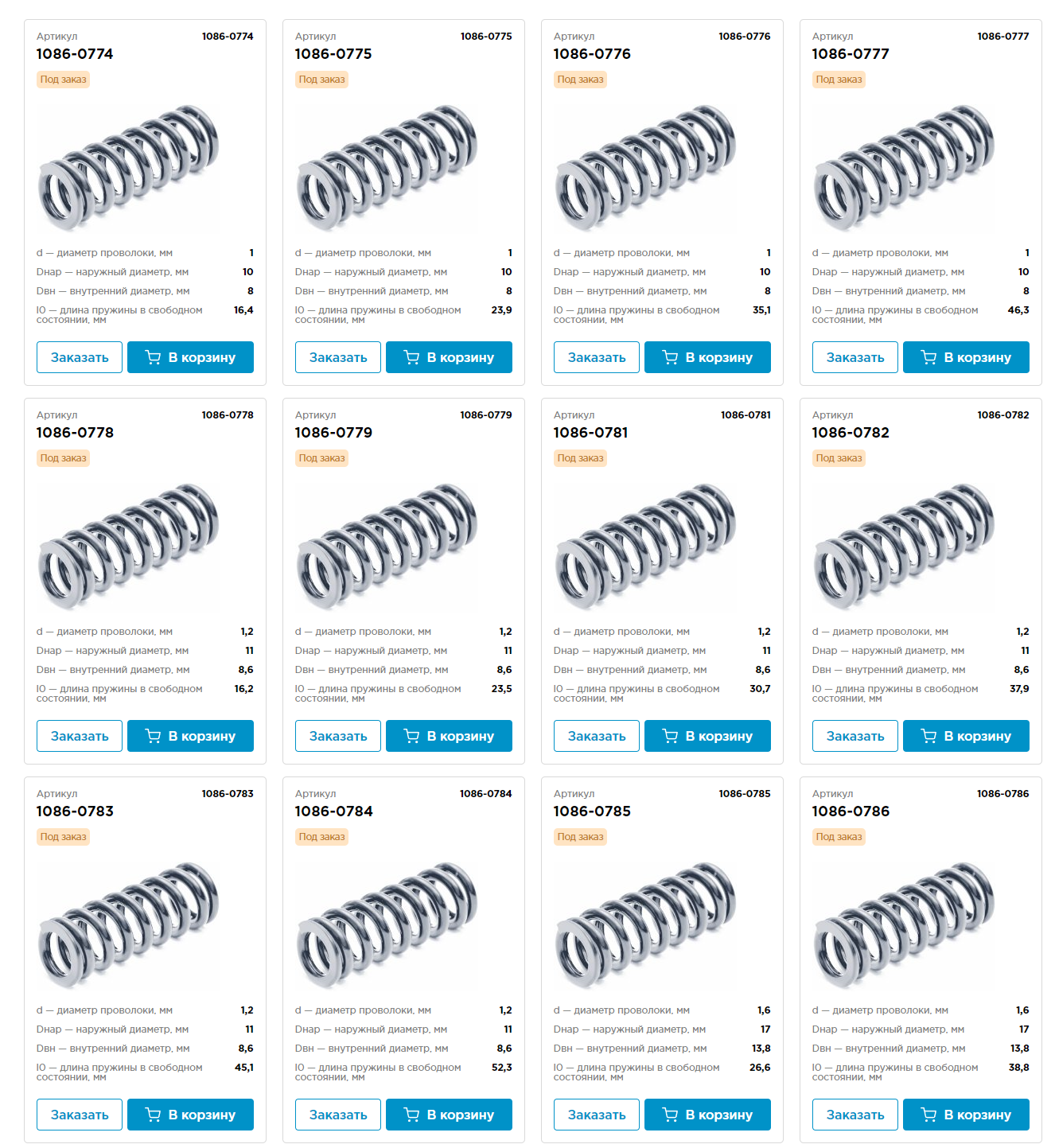
А чтобы не просто расположить техническую информацию товара в каталоге, но и обозначить возможность заказа в случае их отсутствия, мы представили 2 версии. В первой расположили привычные карточки с фотографиями товара:

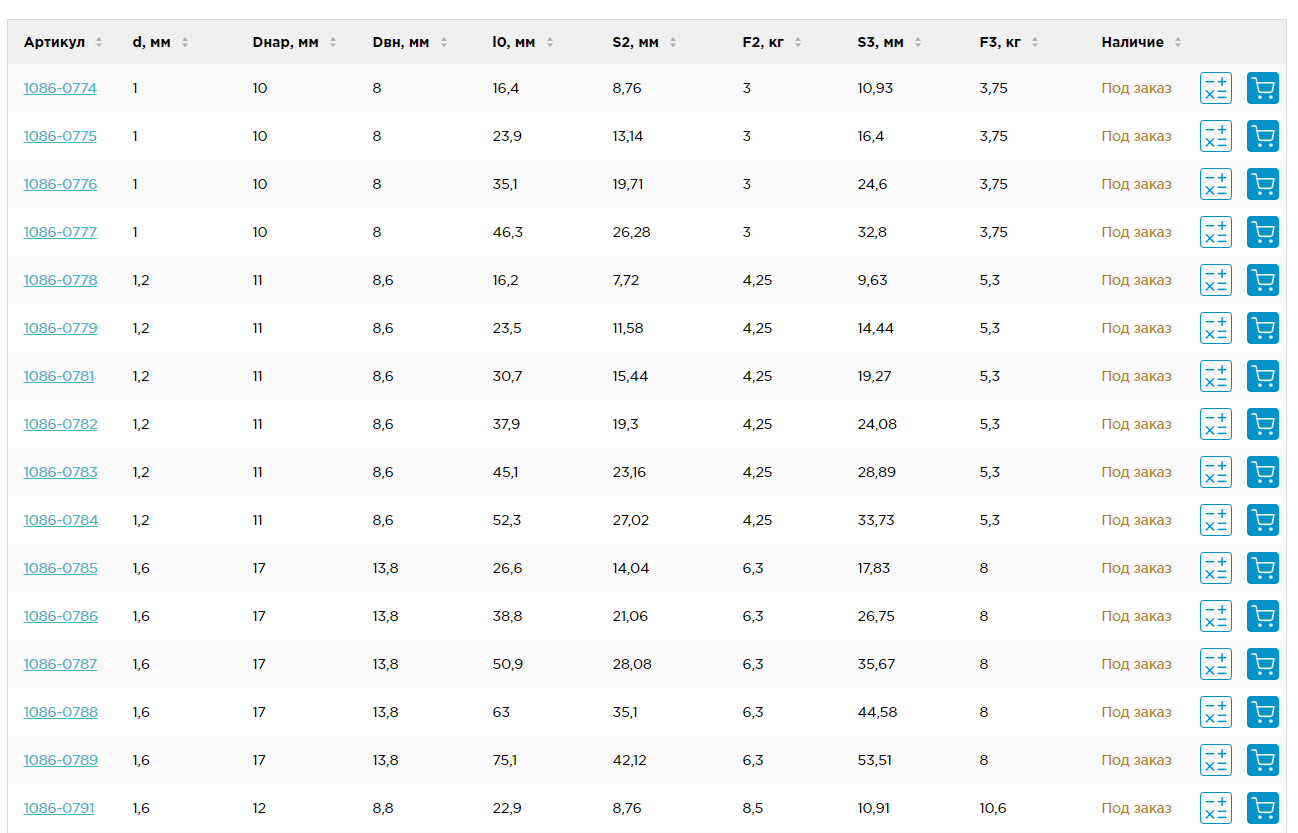
А во второй версии представили полноценную таблицу с детализацией технических вариаций:

Кроме передачи полных технических данных о товаре нам было необходимо оставить возможность для пользователя указать дополнительные важные для него параметры. А также сохранить индикаторы наличия или отсутствия товара.
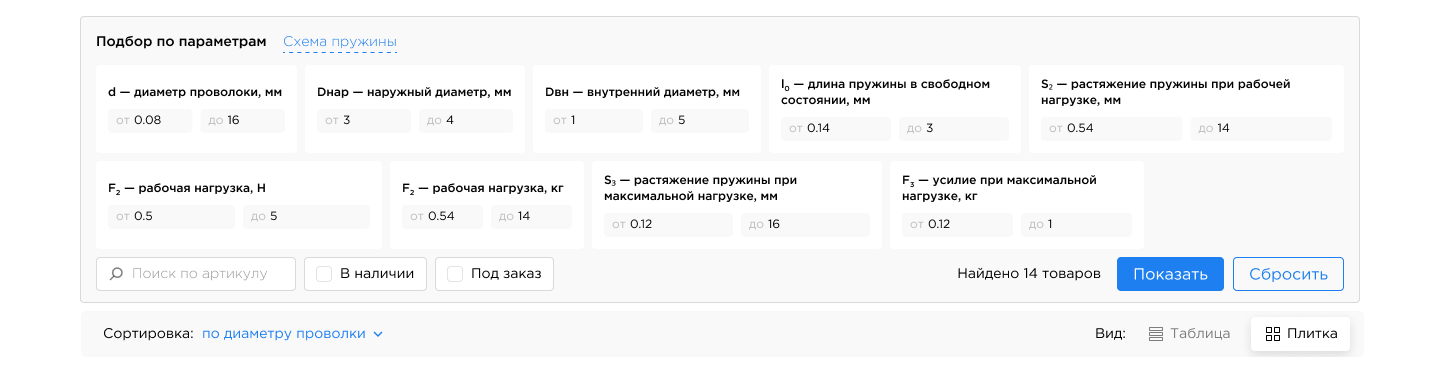
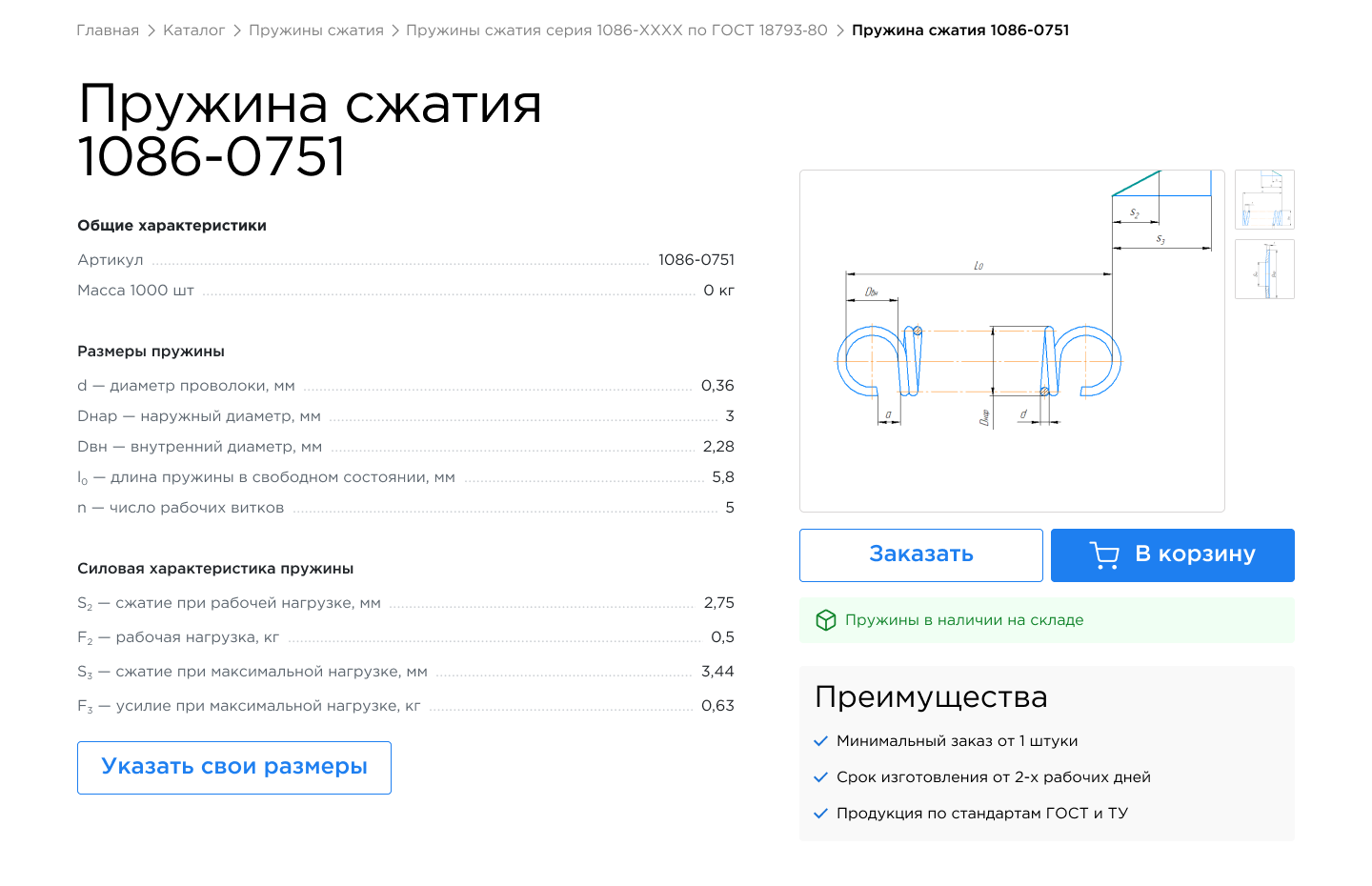
Соответствующий всем требованиям макет выглядит так:

Это самая сложная в технической реализации часть проекта. С учётом специфики продуктов, нам предстояло:
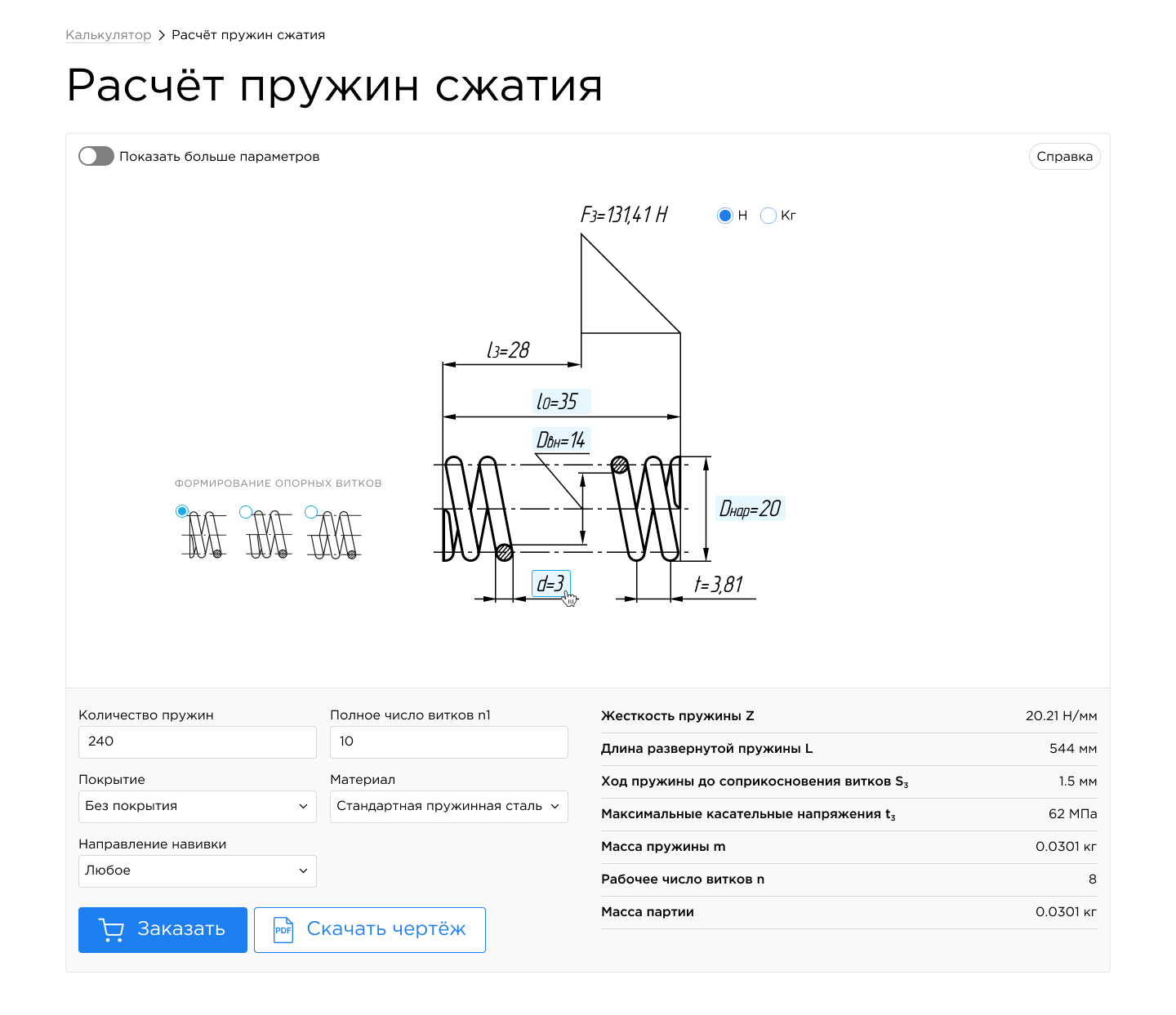
Итоговое решение потребовало внедрить переключатель дополнительных параметров, разделение данных о заказе и данных о пружине и кнопку справки в правом верхнем углу. Получилось интуитивно понятно в управлении, содержательно и максимально гибко в выборе нужных параметров. На макете выглядит так:

В типовых случаях наше программное обеспечение позволяет делать адаптацию сайта для мобильных устройств быстро. Здесь потребовалась доработка некоторых элементов, на которых остановимся отдельно. Для адаптации калькулятора и каталога пружин необходимо было приложить дополнительные усилия, чтобы пользователи мобильных платформ использовали их максимально комфортно.
Изначально в каталоге предусмотрен широкий список переменных для фильтрации. Учитывая малое разрешения мобильных устройств, перенести этот модуль без изменений было невозможно. В то же время перенос фильтров отдельными строками грозил бы пользователям длительным скроллингом фильтров по каталогу товаров на пути к целевому действию. Поэтому логичным решением было скрыть фильтры по умолчанию, но оставить возможность их использовать.
В свернутом виде фильтр выглядит так:
Скриншот развернутого фильтра:
Так нам удалось сохранить возможность глубокой фильтрации для мобильных устройств и при этом не занимать фильтрами много экранного места. То есть мы перенесли интерактивный чертёж в мобильную версию без потери функциональности.
Следующей сложной задачей стала адаптация справочной информации и дополнительных фильтров.
Для отображения справочной информации мы поступили по аналогии с фильтрами, но сделали отражение в отдельном окне. Основная аудитория продукта — технические специалисты, которые не нуждаются в этих данных на основном экране.
Всплывающее окно справки выглядит так:
Отдельной задачей стало обеспечение вывода дополнительных фильтров. Но их вывод в скролл мог удлинить путь пользователя до целевого действия, что нежелательно для сохранения конверсии товаров. Решением стало сокрытие фильтров под чекбокс: так пользователь может самостоятельно выводить их при необходимости.
Решение выглядит так:
В реализации проекта нам удалось сделать фокус на уникальной ценности продукта созданием полезного калькулятора, расставить акценты для пользователя на важных разделах и повысить презентабельность визуала сайта.